Overview
TechFlow Pro is a landing page for a fictional SaaS company, specializes in digital transformation. It provides a platform for businesses to manage their projects, collaborate, and automate their processes. I developed this project to practice my design and development skills.
Features
- Design System: The website is built using a custom design system, which allows for faster development and easier maintenance.
- TypeScript: The website is built using TypeScript, which allows for better code quality and easier maintenance.
- Open Source: The website is open source and available on GitHub.
- Responsive: The website is fully responsive and works on all devices.
- Dark Mode: The website supports dark mode, and can scale to allow for more themes, as it is built with CSS variables.
- Icons: The website uses SVG icons, which are optimized for performance and accessibility.
- Images: The website uses WebP images, which are optimized for performance.
- Code Quality: The website has a high code quality, and is linted using ESLint and Prettier.
- CI/CD: The website is deployed automatically using GitHub Actions and Vercel.
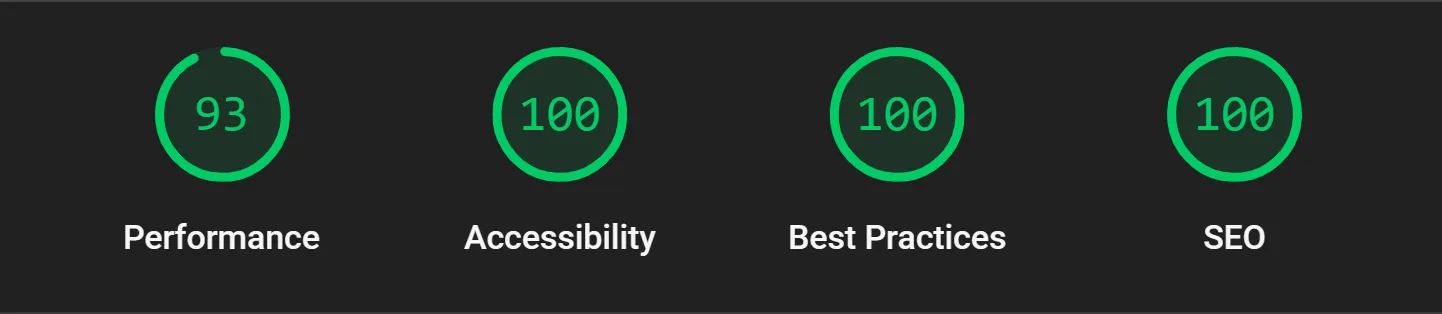
- SEO: The website is optimized for search engines, and has a perfect on Google Lighthouse.
- Accessibility: The website is accessible and has a perfect score on Google Lighthouse.
- Performance: The website is optimized for performance, and has a high score on Google Lighthouse.

Details
I developed this project to practice my design and development skills. I used ReactJS to develop it, and TailwindCSS for styling.
I used a custom design system to allow for faster development and easier maintenance. I also used CSS variables to support dark mode and allow for more themes.
I used SVG icons to allow for better performance and accessibility. I also used WebP images to allow for better performance.
I used ESLint and Prettier to lint the code and ensure a high code quality. I also used Vercel to deploy the website automatically.
I used Google Lighthouse to ensure a high score on SEO, accessibility, and performance.